はじめまして!フロントエンドエンジニアで、Myシリーズ管理の開発を担当している髙木です。
2023年11月に TalentX に入社し、約半年が経ち、慣れてきたこの頃、
当社の開発体制の中でフロントエンドチームは主にどんな領域を担当しているのか、社歴の浅いフレッシュな目線で感じたことなど含めフロントエンドのご紹介させていただきます!
はじめに
TalentX の開発でフロントエンドを担当する中での個人的な所感もお伝えさせていただくにあたり、私のバックグラウンドを簡単に紹介させていただこうと思います。
これまでは、サーバーレスで規模があまり大きくないプロジェクトのフロントエンド多めのフルスタックの経験が多く、フロントエンド専任というのは TalentX で初めてでした。
そんなフロントエンド専任の業務が新鮮である私から見て、当社におけるフロントエンドの役割は何か、特徴をご紹介させていただき、当社のフロントエンドを知っていただければ幸いです!
開発体制とフロントエンドの役割
それでは TalentX 内でのフロントエンドの役割をご紹介させていただきます。
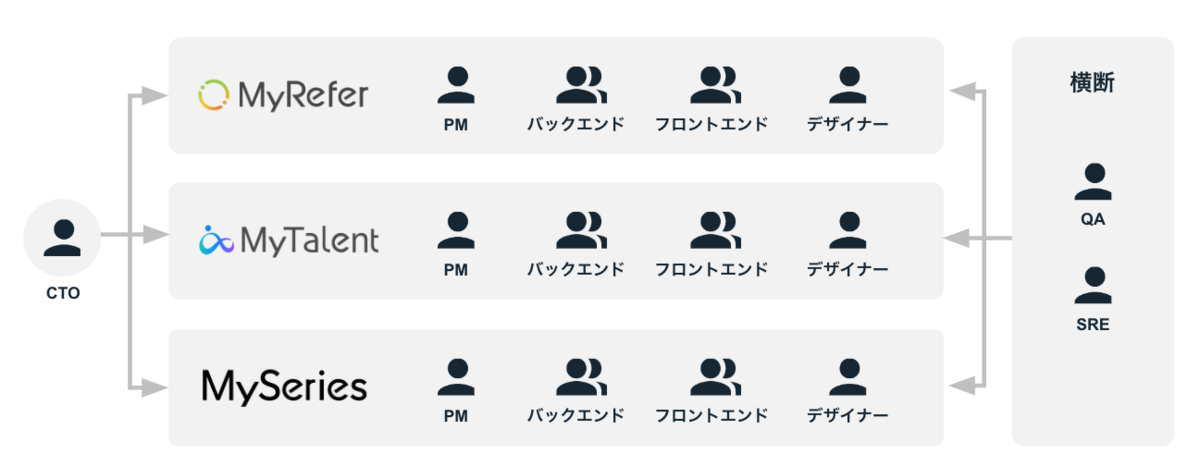
そもそも TalentX の開発全体の体制がどうなっているかについてですが、以下の画像のように、PM、バックエンド、フロントエンド、デザイナー、QA、SRE の 6 つのチームで 1 サービスが成り立っています。

開発体制については、以前に以下の記事でまとめられていますので詳細はこちらをご覧ください。
フロントエンドの主な担当領域
上記の開発体制の中でフロントエンドが担う領域をご紹介します。
Web アプリ開発において、技術選定〜デプロイまでに必要となる工程をザックリ項目分けすると、以下の 8 ステップで表すことができるかと思います。
この中で現在、私が主に担っているステップは「← ここ」で示している以下の 3 つです。もちろん、3 つのステップ以外の他のステップにも関わることもあります。
※ 誤解の無いよう補足として、スクラムチーム内で合意があればフロントエンド軸のメンバーがバックエンドを開発することもあります。
- 技術スタックの選定 ← ここ
- UI/UXの設計
- サーバーサイドのロジック、APIの仕様定義
- データベース設計と構築
- UI/UXの設計に基づくフロントエンドの開発 ← ここ
- APIの実装、データベースとの連携、認証機能の開発など
- フロントエンドとバックエンドの統合、テスト ← ここ
- デプロイ
これら3つについて詳しくご紹介します!
技術スタックの選定
- 現在 TalentX では 4 つのサービス(Myシリーズ管理、MyRefer、MyTalent、MyBrand)を提供していますが、フロントエンドの言語は全て TypeScript で統一されています。
- フレームワークは、主に React で統一されており、一部 Vue.js(Nuxt.js)を使用しています。ユースケースに合わせて React では実現できないところを Next.js も使用しています。
- その他ライブラリについても、フロントエンドチームで協議して、機能実現のためにフロントメンバーが柔軟に選定、導入しています。
UI/UXの設計に基づくフロントエンドの開発
- 前述の通りTalentXにはデザイナーが在籍していますので、UI/UXはデザイナーがFigmaで設計し、それに基づいた開発を行っています。
- デザインシステムに関してはStorybookを使用したコンポーネントの共通化をしており、フロントエンドも積極的にデザインに関与しています。TalentXでは内製のUIライブラリを運用しており、こちらの記事で詳細をご紹介していますのでご覧ください!
- デザイナーとフロントエンド間では、FigmaやStorybookを通し、よりよいUI/UXとなるよう日々熱い議論がされています!
フロントエンドとバックエンドの統合、テスト
- フロントエンドとバックエンドはリポジトリから分かれており、APIと切り離されたアーキテクチャとなっています。バックエンドチームがStoplightで作成するAPI仕様を基にフロントとAPI接続します。Stoplightの導入背景はこちらの記事で紹介されているのですが、個人的にはとても利用することが多く、Stoplightの無い時代の開発を経験していないのでこれが無いのは考えられないくらいです。
- フロントエンドの実装を、API実装後に行うことができればよいですが、必ずしもその順番で開発が進まないこともあるので、その場合はモックデータを作り動作を担保します。このときにもStorybookを活用しUI確認を行うこともあります。
- バックエンド、フロントエンドの実装が完了した段階で、開発デプロイ環境等でQAチームが作成するテストケースに基づき一緒にテストをしていきます。
フロントエンド専任の特徴
このようなフロントエンド専任体制により、私が感じるよかったことをご紹介します。
一番は、スピードを兼ね備えた品質の向上だと感じています。
私自身、当初はフロントエンド専任では物足りなさを感じることがあるのではないかという不安もありましたが、実際はフロントエンドだけでも奥が深く、新しい発見もたくさんあります。
フルスタックエンジニアとして幅広い領域の内のフロントエンド開発をするのに比べて、明らかに深いスキルを付けられていることで、スピードを上げ、かつサービスとしての品質も上げられていると感じます。
まとめると以下の 3 つになります。
- 領域を集中できることで効率よく進められ、相対的に品質とスピードを上げられる
中途半端なものを作りたくない私にとってこれはすごくよかったと感じています。 - 技術の深堀りができることで品質が上げられる
使用する技術をより深堀りできることで、使う機会が多いと愛着も湧くもので、楽しく、深く理解することで使いこなすことができるので品質も上げられていることを感じます。 - 普通以上のレベルになれる
ChatGPT や Copilot などの生成 AI でも十分な質のコーディングができる時代ですので、広く普通程度にできるレベルであれば不要だと感じます。そのため、普通以上のより深淵の理解、使いこなすことができることで AI に代替できない価値を提供していけるのではと感じています。
まとめ
フロントエンドの主な役割と私の所感をご紹介させていただきました。
特徴に関しては、まとめに書かせていただきましたが、一方で私自身十分に生かしきれていないとも感じます。
TalentX のサービスと、自身のレベルをより高めていくべくこれからも日々の研鑽に努めていき、フロントエンドの開発を通してGale(疾く)に、高品質のサービスを提供していきたいと思います!
最後に
TalentXでは一緒に働く仲間を募集しております。
カジュアル面談も行っていますので気になる方はぜひご応募いただければ幸いです!